iPhone Xのスクリーンショットをディスプレイの形に合わせて切り抜くツールを作った
作ってみたよ。
このリンクからすぐ利用できるのでどうぞ。
これは何か
iPhone Xは、ディスプレイが変わった形をしていて、四角形ではない。角が丸くなってるのと、スピーカーやインカメラが配置されてる部分だけ欠けている。
こんな形。
だけど、スクリーンショットを撮ると、普通の四角形の画像が生成される。画面では欠けている部分もスクリーンショット的には存在している。
このツールは、そんな四角形のスクリーンショットの画像を、iPhone Xのディスプレイの形に合わせて切り抜いた画像に変換する。
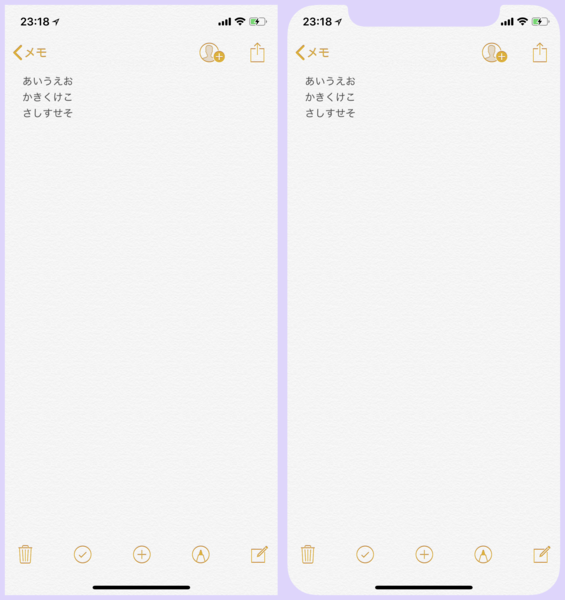
こんな感じ。普通にスクリーンショットを撮ると左側のように四角い画像になるけど、これを右側のように切り抜き加工する。
使い方
このツールはブラウザ上で利用できる。もちろんiPhoneのSafariでも使える。
- まず上記のリンクからページを開く。
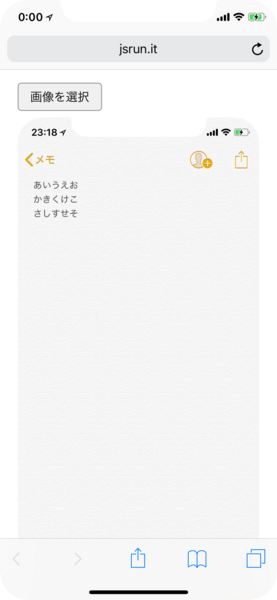
- 「画像を選択」というボタンがあるのでそれをタップ。
- フォトライブラリから、元になるスクリーンショットを選ぶ。
- すぐに加工された画像が表示されるので、長押しして保存。
まあ簡単だと思う。
ちなみに、画像をサーバー等に送って加工してるわけじゃなくて、通信をせずにブラウザがその場で(ローカルで)処理している。だからこのツールの作者(nacookan)も、このツールを配信してるjsdo.itもあなたの画像を見たりはできないので安心して。
どうしても心配なら、このツールのHTMLソースコードをコピーして自分だけの場所でやってもいいよ。
仕組み
コードはJavaScriptで書いてjsdo.itに置いたので自由に見れる。
<input type="file"> でファイルを選んでもらったら、File APIでオープン。それをcanvasに描画している。さらにiPhone Xのディスプレイの形に塗りつぶしてある画像を用意して(Data URIに変換してコード中に書いてる)、それをクリッピングマスクとして上から重ねることで切り抜く。あとはできあがったcanvas上の画像をData URIに変換して出力。
出力する際、canvasをそのまま見せるんじゃなく非表示にして、Data URIに変換したものをわざわざimgタグに入れてるのは、canvasのままだとブラウザによっては画像として保存しづらい予感がしたのと、元データを変えずに見かけ上のサイズをブラウザの幅に合わせたかったので。もしかしたらどちらもcanvasでやれるのかも知れないけど、よくわかんないので扱い慣れたimgタグにした。
あとコードを見るとわかるけど、一応は横画面にも対応してる。ただ、270°の回転(左に倒す)で固定なので、もし反対方向だったらごめん。そういうときは先に画像を逆さまにしておけばいい。